
こんな感じになっちゃいました。
同じ現象になる方は少数派だと思いますが、奇跡的に同じ現象になった方のお役に立てればハッピーです!
Highlighting Code Blockって何?
WPでプログラムのソースコードをキレイに記載したいときに役に立つプラグイン Highlighting Code Block。
見やすいようにシンタックスハイライトをしてくれます。設定はとっても簡単!
(詳しい使い方はここでは省略します。)
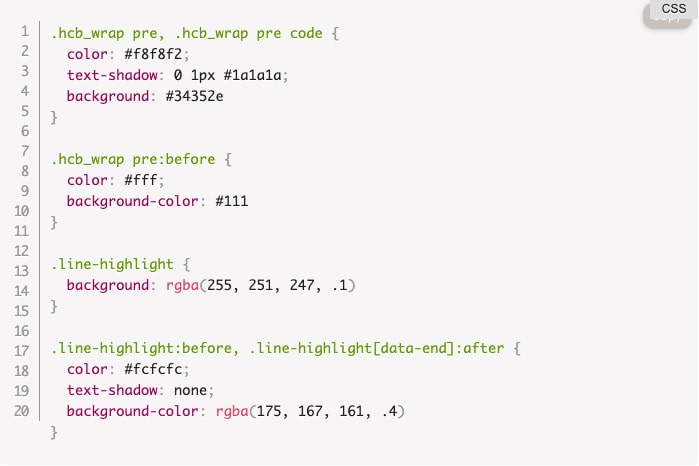
表示もLightとDarkが用意されており、コーダーには嬉しい仕様だと思います。
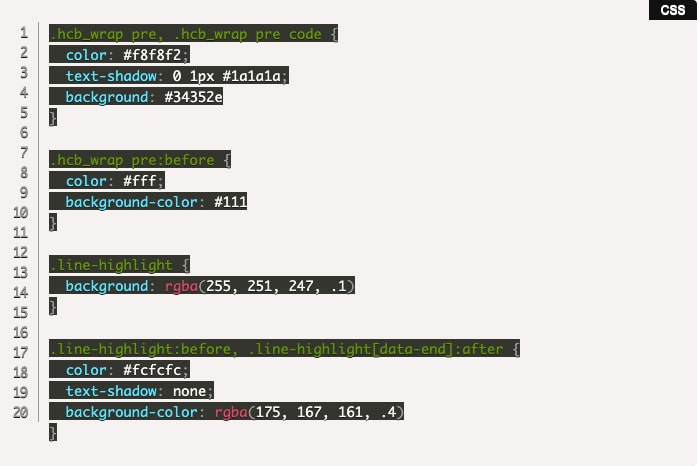
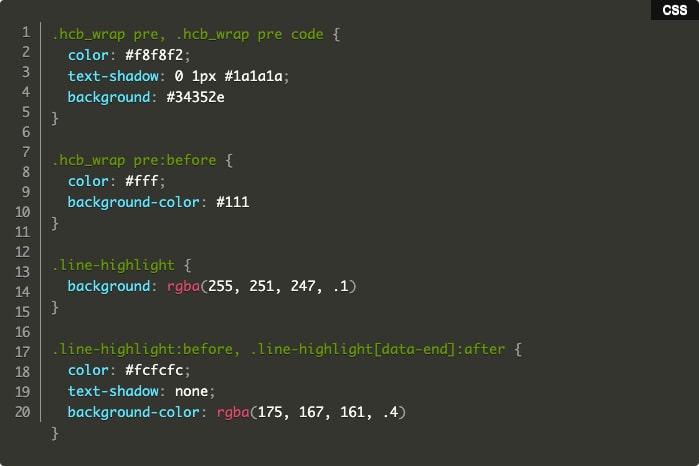
見え方はこのような感じです。


投稿の編集時のカラーモードと、実際に表示するフロント側のカラーモードをそれぞれ設定できます。
私は普段のコーディング時もDarkモードが好きなので、両方の設定をDarkに。
cssがおかしい
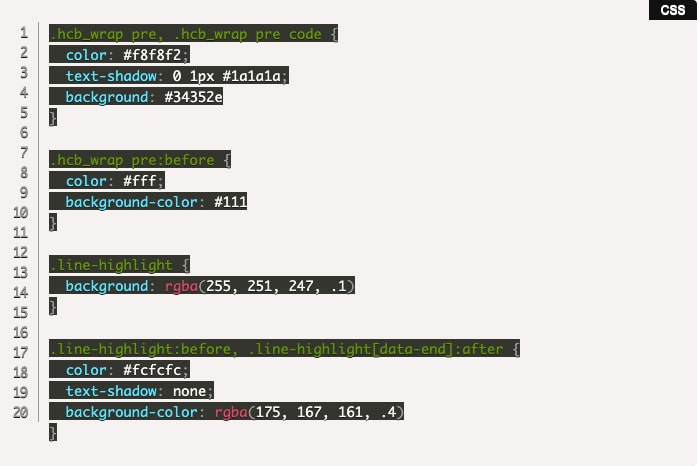
すると、編集側は問題ないのですが、肝心のフロント側の表示が何やら怪しい感じになりました。

cssが効いてないような感じですね。
原因はprism.cssでした。
Highlighting Code Blockのcssをprism.cssが上書きしていました。
prism.css、初めてお目にかかるのですが、調べてみるとシンタックスハイライトをしてくれるprism.jsのcssなんですね。なるほど。
ですが、導入した記憶がありません。
さらに調べてみると、現在利用しているテーマのJINにデフォルトで搭載されていました!
親切な事に、このJINに搭載されている「シンタックスハイライター機能」はON/OFFができます。
解決策
結論、JINに搭載されている「シンタックスハイライター機能」をOFFにすれば解決しました。
ワードプレスの管理画面から、「カスタマイズ」 > 「その他設定」と進み、「コードのシンタックスハイライターを利用する」のチェックを外せば完了です。
という事は、prism.jsの機能で大丈夫な方は、わざわざHighlighting Code Blockをインストールしなくても良さそうですね。
さすがJIN。どこまでも痒いところに手が届きます。